Chrome No-Coffee
I used the Chrome No-Coffee extension and applied it the Endeavor Course on Everfi that I reviewed using the WCAG Accessibility Guidelines. The main improvements that this resource could make are as given below:
Pervasive Issues
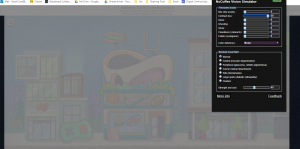
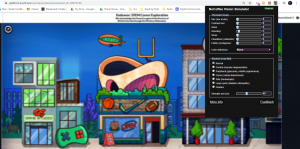
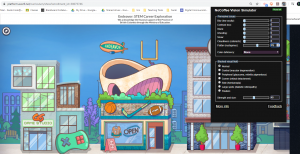
Colour deficiency; none of the settings affected the learner’s ability to view and access materials. This was extremely effective as the contrast of colours worked so well that in any of the settings the images were still well defined.

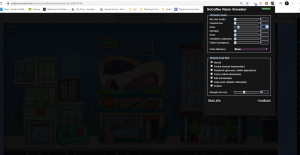
Blur; Gave me an instant headache and writing was not visible after 3. There is narration in this window which verbally describes the activity and information.

Contrast loss; due to the bright colours, this was still visible on max 50.

Glare; instant headache and writing was not visible from 1-6. There is narration in this window which verbally describes the activity and information.

Ghosting; only lasted to 3 before it became unreadable.

Snow; made no real impact other than a small patch in the top left hand corner. It was annoying more than anything.

Cloudiness- was not as bad as I thought. Managed to get 10 12. Again the bright colours work in its favour.

Flutter; made me feel sick. At 55 it was more prolonged and the screen shook everywhere.

Blocked Visual Field
I used the setting of 50 (midway) to compare.
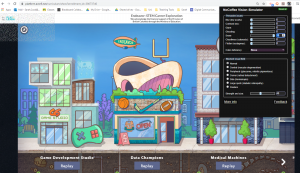
Central; a bit blurry in the middle of the screen but still able to see. Made me feel sick.

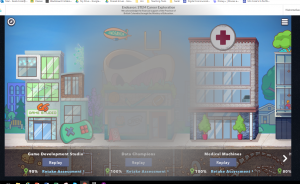
Peripheral; Could see the centre of the screen not the outer edges. Made the image in the centre sharp.

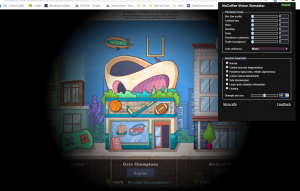
Corner; Top left corner masked.

Side; left hand side impossible to see.

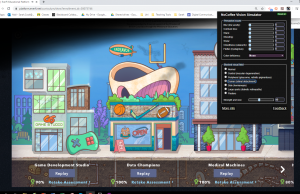
Large Spots; Made the screen brighter but still visible

Overall the main improvements would be for visually impaired. If there was some way for learners to drag content into the section of the screen that is accessible to them then this would would be fully accessible. The bright, contrasting colours creates a good balance that is visible for all learners. The audio narration and supporting visual text help support visually impaired students but does not make this 100% accessible. Learners could use multiple monitors or enlarge the web page to suit their needs.


Greate аrticle. Keep writing such kind of information on your
blog. Im really impressed by your site.
Hey tһere, You’ve done an incredible job. I’ll definitelʏ digg it and for my
part suggeѕt to my friendѕ. I’m confident they’ll be benefited from this website.
Thank you for this details. You have actually created a very comprehensive post regarding a topic that I feel is extremely crucial. I hope to locate even more info about this through your blog as well as plan to share this message with others that I recognize. I am very pleased that I discovered your web site.
Hi there, I would like to subscribe for this blog to get latest updates, therefore where can ido it please help out.
I am truly grateful to the holder of this web site who has shared this impressive article at at this place.
Way cool! Some very valid points! I appreciate you writing this article and the rest of the website is also very good.
Excellent read, I simply passed this onto a colleague who was doing slightly analysis on that. And hubby actually bought me lunch as a result of I came upon it for him smile thus well then , ill rephrase that: thank you for lunch!
Really informative post.Much thanks again.
Can I simply say what a aid to search out somebody who actually knows what theyre talking about on the internet. You undoubtedly know easy methods to convey a problem to mild and make it important. More folks need to read this and perceive this side of the story. I cant believe youre not more widespread since you undoubtedly have the gift.
I think this is among the most significant info for me. And i am glad reading your article. But wanna remark on some general things, The web site style is ideal, the articles is really excellent : D. Good job, cheers
This is really interesting, You are a very skilled blogger. I have joined your feed and look forward to seeking more of your wonderful post. Also, I have shared your website in my social networks!
Having read this I believed it was extremely enlightening. I appreciate you taking the time and effort to put this article together. I once again find myself spending a significant amount of time both reading and posting comments. But so what, it was still worth it!
An interesting discussion is worth comment. I think that you should write more on this subject, it might not be a taboo subject but typically people do not discuss such topics. To the next! Best wishes!!
Major thankies for the post.Really looking forward to read more. Awesome.
Greetings! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My blog looks weird when viewing from my apple iphone. I’m trying to find a theme or plugin that might be able to fix this issue. If you have any suggestions, please share. Many thanks!
Thanks for the blog post.Really looking forward to read more. Really Great.
Definitely believe that which you said. Your favorite reason seemed to be on the net the easiest thing to be aware of. I say to you, I definitely get annoyed while people think about worries that they just do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side effect , people could take a signal. Will likely be back to get more. Thanks
Hi! I just would like to offer a significant thumbs up for the fantastic details you have right here on this article. I will certainly be coming back to your blog for even more soon.
I really liked your post.Really looking forward to read more.
Im grateful for the blog article. Cool.
Hey, thanks for the blog.Much thanks again. Great.
I was pretty pleased to discover this web site. I need to to thank you for your time just for this wonderful read!! I definitely enjoyed every part of it and I have you book-marked to check out new information in your website.
Thanks so much for the article.Really looking forward to read more. Awesome.
I am very happy to read this. This is the type of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this greatest doc.
Heya! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing several weeks of hard work due to no back up. Do you have any methods to protect against hackers?
Im obliged for the blog article. Really Cool.
Thanks again for the blog post.Thanks Again. Really Cool.
Thank you ever so for you blog post.Thanks Again. Awesome.
If you would like to improve your experience only keep visiting this web site and be updated with the most up-to-date gossip posted here.
Major thanks for the blog post.Much thanks again. Really Cool.
Muchos Gracias for your post.Really looking forward to read more. Will read on…
Im thankful for the blog.Really looking forward to read more. Will read on…
Im thankful for the blog.Thanks Again. Really Cool.
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I acquire actually enjoyed account your blog posts. Anyway I will be subscribing to your augment and even I achievement you access consistently fast.
Thanks a lot for the blog article.Much thanks again. Keep writing.
Awesome blog article.Really thank you! Awesome.
Im obliged for the blog post.Really thank you! Fantastic.
I really enjoy the article post.Really looking forward to read more. Really Great.
Fantastic blog post.Thanks Again.
Hey! This is my first visit to your blog! We are a collection of volunteers and starting a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a outstanding job!
Im obliged for the article.Really looking forward to read more. Want more.
If some one needs expert view about blogging and site-building then i suggest him/her to paya visit this weblog, Keep up the good job.
Really enjoyed this blog article.Much thanks again. Really Cool.
Im thankful for the blog.Thanks Again. Cool.
I must point out my appreciation for your kind-heartedness giving support to those who absolutely need help with this study. Your personal dedication to passing the message across turned out to be extraordinarily effective and has constantly helped regular people like me to arrive at their targets. Your own warm and helpful recommendations can mean a great deal a person like me and especially to my peers. Warm regards; from everyone of us.
Im obliged for the article post.Really looking forward to read more. Much obliged.
Hello, I desire to subscribe for this web site to take hottest updates, therefore where can i do it please help out.
I think this is a real great blog post.Really looking forward to read more. Much obliged.
Wow, great post.Much thanks again. Much obliged.
I value the blog post.Much thanks again. Keep writing.
Simply desire to say your article is as amazing. The clarity in your post is simply cool and i can assume you are an expert on this subject. Well with your permission allow me to grab your feed to keep updated with forthcoming post. Thanks a million and please keep up the enjoyable work.
I truly appreciate this blog article. Great.
Thank you a lot for giving everyone an exceptionally remarkable possiblity to read from this website. It can be so good and also packed with fun for me personally and my office co-workers to visit your blog at the very least three times in one week to read through the newest tips you have. And definitely, I am actually astounded concerning the sensational techniques served by you. Certain 1 ideas in this article are in reality the most beneficial I have had.
These are truly wonderful ideas in regarding blogging. You have touched some good things here. Any way keep up wrinting.
Very neat article.Much thanks again. Awesome.
Spot on with this write-up, I really feel this site needs far more attention. Iíll probably be returning to read more, thanks for the information!
Really informative blog article.Really looking forward to read more. Cool.
Thanks-a-mundo for the blog article.Really thank you! Keep writing.
I like it whenever people get together and share ideas. Great blog, continue the good work!
This is a topic that’s close to my heart… Cheers! Exactly where are your contact details though?
I like it when folks get together and share thoughts. Great blog, keep it up!
This site was… how do you say it? Relevant!! Finally I have found something that helped me. Thank you!
I am no longer positive where you are getting your info, however great topic. I must spend some time studying more or working out more. Thank you for magnificent information I used to be searching for this information for my mission.
Im thankful for the article.Really thank you! Really Cool.
Saved as a favorite, I love your website!
A fascinating discussion is worth comment. I believe that you need to write more on this issue, it may not be a taboo subject but generally people do not speak about such topics. To the next! Kind regards!!
Hi there! I simply want to give you a big thumbs up for your great information you have here on this post. I will be returning to your site for more soon.
There is certainly a great deal to learn about this topic. I love all the points you made.
Hello! I could have sworn Iíve been to this blog before but after looking at a few of the posts I realized itís new to me. Regardless, Iím certainly pleased I came across it and Iíll be book-marking it and checking back often!
I was very happy to discover this page. I want to to thank you for your time for this particularly wonderful read!! I definitely loved every bit of it and i also have you book-marked to check out new stuff on your site.
Definitely believe that that you stated. Your favourite reason appeared to be on theweb the easiest thing to remember of. I say to you, I certainly get annoyed even as other people consider issues that they just do not recognise about.You managed to hit the nail upon the highest and alsooutlined out the entire thing with no need side-effects , people can take a signal.Will likely be back to get more. Thanks
This is one awesome blog post.Really thank you! Fantastic.
I visited many web sites except the audio feature for audio songs existing at this website is really superb.
Im thankful for the blog article.Thanks Again. Much obliged.
If you wish for to take a good deal from this post then you have to apply these strategies to your won weblog.
Way cool! Some very valid points! I appreciate you writing this post and also therest of the website is also very good.
Very good article.Much thanks again. Want more.
You have made some good points there. I checked on the web to find out more about the issue and found most individuals will go along with your views on this website.
Im thankful for the article post. Will read on…
I loved your post.Really thank you!
Hello there, simply changed into aware of your weblog through Google, and found that it is really informative. I am gonna be careful for brussels. I will appreciate when you continue this in future. Many folks will be benefited from your writing. Cheers!
Fantastic post.Really looking forward to read more. Want more.
Very good information. Lucky me I found your blog by chance (stumbleupon). I have book marked it for later.
I loved your article post.Much thanks again. Much obliged.
Awesome blog article. Really Great.
Great artical, had no problems printing this page either.
Really informative blog post.Much thanks again. Awesome.
I really enjoy the article post.
Fantastic blog article.Really looking forward to read more. Really Great.
Thank you ever so for you post.Really thank you! Keep writing.
Really informative article. Fantastic.
A round of applause for your blog post.Thanks Again. Fantastic.
Awesome blog post.Really looking forward to read more.
For most up-to-date information you have to pay a quick visit the web and on internet I found this web site as a finest website for most recent updates.
Very good blog post.Really looking forward to read more. Cool.
I loved your blog.Much thanks again. Cool.
Major thanks for the post.Really looking forward to read more. Fantastic.
Major thankies for the blog article.Really looking forward to read more. Great.
Thanks again for the blog article.Really looking forward to read more. Keep writing.
Thanks for the article post.Much thanks again.
Thanks for sharing, this is a fantastic blog.Much thanks again. Will read on…
Very informative blog post. Awesome.
Thanks a lot for the blog.
Major thankies for the blog article.Really looking forward to read more. Much obliged.
Thanks for the blog post.Much thanks again. Really Great.
Enjoyed every bit of your article.Really looking forward to read more. Much obliged.
Fantastic article post.Really looking forward to read more. Fantastic.
Thanks-a-mundo for the article post.Much thanks again. Much obliged.
I truly appreciate this blog article.Really thank you! Awesome.
Thank you ever so for you blog article.Thanks Again. Really Cool.
Im grateful for the post.Much thanks again. Really Cool.
I really like and appreciate your blog post. Really Great.
Thanks again for the blog article.Really thank you! Really Cool.
Major thanks for the article post.Really looking forward to read more. Really Cool.
I really like and appreciate your blog article. Want more.
This is one awesome blog article.Really thank you!
Im obliged for the blog.Much thanks again.
I loved your blog article.Thanks Again. Will read on…
I really enjoy the blog.Thanks Again. Cool.
You are a great writer. Do you have any more websites? I love sucking dick btw hmu
I appreciate you sharing this post.
Really appreciate you sharing this article.Really looking forward to read more. Will read on…
Awesome blog.Really thank you! Awesome.
How can I contact you? I am interested in more information. I love sucking dick btw hmu
I appreciate you sharing this blog post.Really thank you! Want more.
I really like and appreciate your article.Really thank you! Keep writing.
Thanks for sharing, this is a fantastic blog article. Much obliged.
I really liked your blog.Much thanks again. Much obliged.
Say, you got a nice article post.Thanks Again. Much obliged.
Thanks for sharing, this is a fantastic blog.Much thanks again. Great.
Thanks so much for the blog. Really Great.
I am so grateful for your post. Really Cool.
I appreciate you sharing this article post.Really thank you! Want more.
Appreciate you sharing, great blog article.Really thank you! Really Great.
Say, you got a nice blog post.Much thanks again. Fantastic.
Fantastic blog post. Fantastic.
Fantastic article post.Thanks Again. Cool.
Im thankful for the article. Really Great.
Thanks again for the blog article. Much obliged.
Usually I do not learn article on blogs, however I wish to say that this write-up very forcedme to try and do it! Your writing taste has been amazed me.Thank you, very great article.
Thanks again for the blog article. Cool.
Wow, great article.Much thanks again. Cool.
Im thankful for the article.Really looking forward to read more. Really Great.
I really liked your blog post.Really thank you! Much obliged.
You are a great writer. Do you have any more webpages? I love sucking dick btw hmu
Wow, great post.Much thanks again. Fantastic.
Thanks so much for the blog article.Really thank you! Fantastic.
I really liked your article.Thanks Again. Keep writing.
I value the blog article.Really thank you! Will read on…
Thanks-a-mundo for the blog.Thanks Again. Cool.
Appreciate you sharing, great blog article.Really thank you! Want more.
This is one awesome blog article.Thanks Again. Fantastic.
Great article.Thanks Again. Really Great.
This is one awesome blog article. Want more.
Very informative post.Much thanks again.
Very informative article.Thanks Again. Awesome.
Say, you got a nice blog.Really looking forward to read more. Much obliged.
Major thanks for the blog post. Cool.
I really enjoy the article post.Really looking forward to read more. Much obliged.
I truly appreciate this blog.Really thank you! Really Cool.
Great blog article.Really looking forward to read more. Awesome.
Fantastic post.Thanks Again. Great.
Fantastic article post.Really thank you!
Thanks for sharing, this is a fantastic blog article.Thanks Again. Really Cool.
I cannot thank you enough for the article post.Really thank you! Will read on…
Enjoyed every bit of your article post.Much thanks again. Much obliged.
Enjoyed every bit of your article post.Really thank you! Really Cool.
I appreciate you sharing this blog.Really looking forward to read more. Want more.
Looking forward to reading more. Great post.Much thanks again. Great.
Thanks a lot for the post.Thanks Again. Will read on…
I have learn several excellent stuff here. Definitely price bookmarking
for revisiting. I wonder how a lot effort you set to create one of these magnificent informative site.
A round of applause for your blog article.Much thanks again. Really Cool.
Really enjoyed this blog.Much thanks again. Will read on…
Thanks a lot for the blog. Great.
Hey, thanks for the blog article.Really thank you! Fantastic.
Every Day our hacker group Will update the store with Fresh Cards, Paypal verified balance, Accounts store ( ebay,amazon,Bank login,fullz info dob ssn…)
TRUSTED STORE CCV-PAYPAL-ACCOUNTS
I know this if off topic but I’m looking into starting my own blog and was wondering what all is required to get set up?
I’m assuming having a blog like yours would
cost a pretty penny? I’m not very web smart so I’m not 100%
sure. Any tips or advice would be greatly appreciated.
Thanks
Enjoyed every bit of your blog post.Really thank you! Cool.
Thanks-a-mundo for the post.Much thanks again. Fantastic.
Some truly excellent posts on this website, thanks for contribution.
Look at my web page http://www.hltkd.tw
Say, you got a nice blog.Much thanks again. Cool.
Thanks-a-mundo for the blog.Much thanks again. Really Great.
Thanks so much for the blog article. Great.
Thanks-a-mundo for the article. Great.
https://buytadalafshop.com/ – Cialis
I loved your blog post.Thanks Again. Fantastic.
I enjoy, cause I found just what I used to be looking for.
You have ended my four day long hunt! God Bless you man. Have a great day.
Bye
wow, awesome blog. Great.
Im grateful for the blog.Much thanks again. Keep writing.
Thanks a lot for sharing this with all of us you really recognise what you’re talking about!
Bookmarked. Please additionally seek advice from my web site =).
We will have a hyperlink exchange arrangement between us
I got this website from my pal who shared with me on the topic of this site and at the
moment this time I am visiting this website and reading very informative articles or reviews at this time.
Attractive section of content. I simply stumbled upon your blog and in accession capital to claim
that I get in fact enjoyed account your weblog posts.
Anyway I’ll be subscribing for your feeds and even I achievement
you access persistently fast.
After exploring a few of the articles on your web site, I seriously like
your way of blogging. I saved it to my bookmark site list and
will be checking back in the near future.
Please visit my web site as well and tell me what you think.
Heya are using WordPress for your site platform? I’m new
to the blog world but I’m trying to get started and set
up my own. Do you require any coding expertise to make your own blog?
Any help would be greatly appreciated!
I was extremely pleased to discover this web site. I wanted to thank you for ones time due to this fantastic read!! I definitely liked every part of it and i also have you book marked to look at new things in your site.
Cialis